好久之前做的一个小软件,好长时间没动过了,在不记录下有些细节可能都忘了,这里整理下部分功能的实现。
按钮的三态,指的是普通态、鼠标的停留态、点击态,三态是界面交互非常基本的一项功能,Qt中如果使用的是原始的按钮,三态的效果是有的,鼠标放上去会变色,点击的时候有凹陷的效果,工具栏中的图标也具备三态效果,但是如果自定义的图标这个效果就没有了。

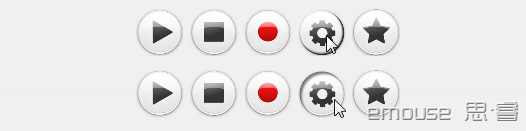
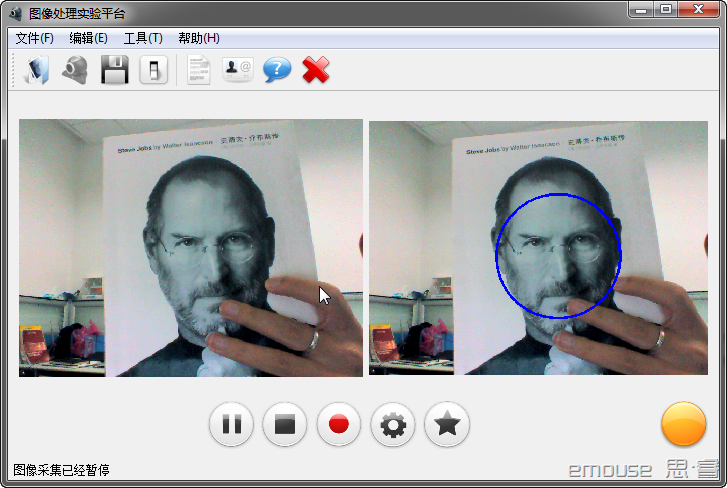
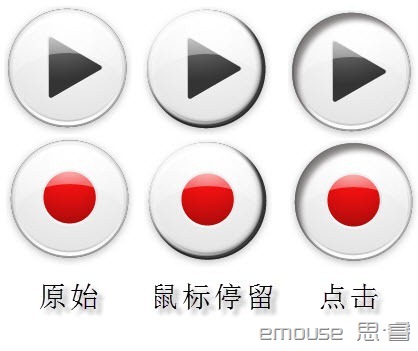
下面整理下自定义按钮图标的方法,先看下我做的效果图:

图中表示了鼠标放在按钮上和按下的效果,完成了基本的三态,下面说下我的具体实现过程。
资源准备
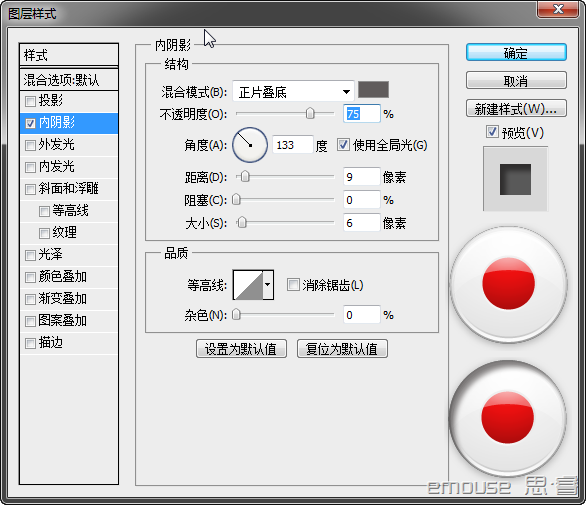
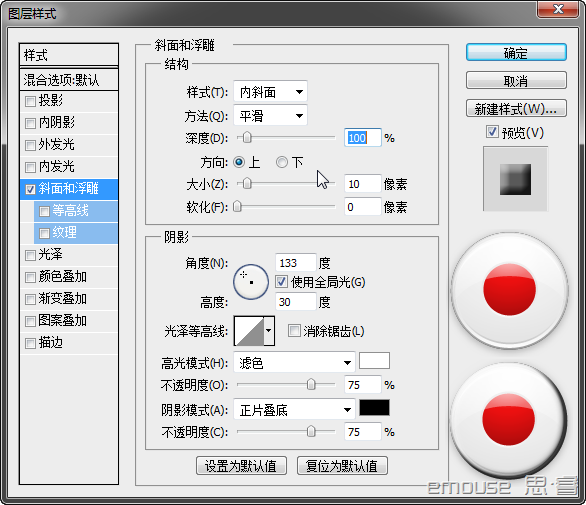
首先要准备好对应状态的按钮图标,按钮图标可以从网上搜集,图标需要找png格式的,ico格式的可以使用工具转换为png格式的,而且是背景透明的png格式,要想实现不同状态对应不同的效果还需要处理出其他状态,这就得靠PS来完成了,使用PS也非常简单,我这里使用PS的内阴影来实现按下的效果,用斜面和浮雕来实现鼠标停留效果。具体设置如下面两幅图所示:

图:使用内阴影实现的按下效果
图:使用斜面和浮雕实现的鼠标停留效果
加入工程
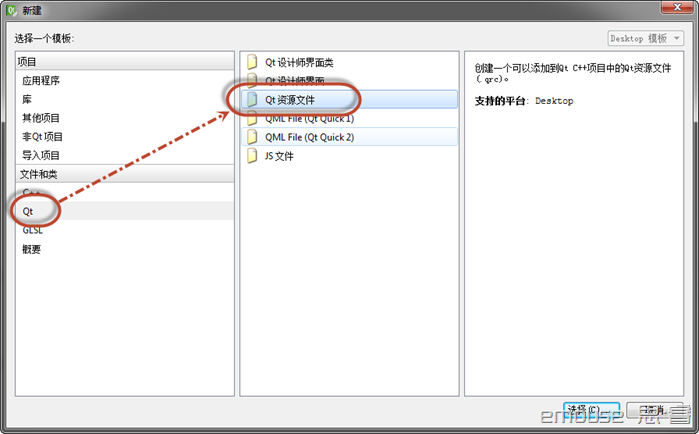
将处理好的图标文件放入工程文件夹下,新建Qt-Qt资源文件。

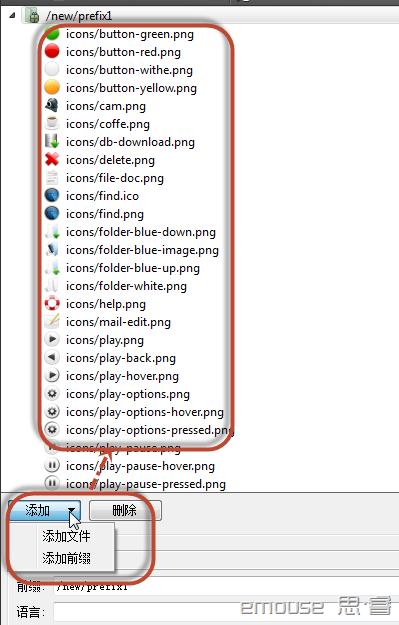
输入文件名保存并加入工程。依次添加前缀,添加文件将文件加入工程,如下图所示。

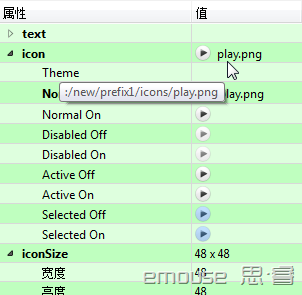
这些文件添加到工程后就可以在界面设计中使用,很多人在界面设计中改变按钮的样式会直接选择按钮图标,如下图所示。

通过选择按钮的icon设置对应大小来实现,然而这样的一个效果就是按钮仍然是有背景和边框的,效果如下图所示。

因此很多人的实现方法是通过继承QToolButton或者重绘按钮来实现,然而这些操作仍然相对麻烦,经过对比和查找,这里使用StyleSheet来实现。
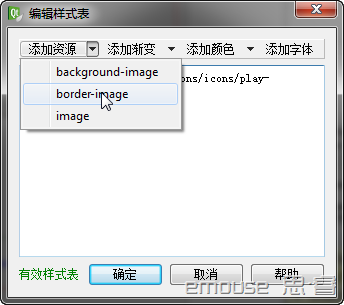
找到对应的按钮,先在界面编辑中编辑对应的样式表,这里添加border-image,对应普通情况下的按钮图标。

然后在主程序中在按钮使用之前指定其他两种状态所对应的图标,代码非常直接,就是指定每种状态对应的文件,QPushButton:hover标示鼠标悬停所对应的状态,QPushButton:pressed则对应鼠标点击的状态,代码如下,注意包含的头文件。
|
1 2 3 4 |
#include <QtGui> ui->play_button->setStyleSheet("QPushButton{border-image: url(:/new/icons/icons/play-pause.png);}" "QPushButton:hover{border-image: url(:/new/icons/icons/play-pause-hover.png);}" "QPushButton:pressed{border-image: url(:/new/icons/icons/play-pause-pressed.png);}"); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
void MainWindow::button_init() { ui->play_button->setStyleSheet("QPushButton{border-image: url(:/new/icons/icons/play.png);}" "QPushButton:hover{border-image: url(:/new/icons/icons/play-hover.png);}" "QPushButton:pressed{border-image: url(:/new/icons/icons/play-pressed.png);}"); ui->rec_button->setStyleSheet("QPushButton{border-image: url(:/new/icons/icons/play-rec.png);}" "QPushButton:hover{border-image: url(:/new/icons/icons/play-rec-hover.png);}" "QPushButton:pressed{border-image: url(:/new/icons/icons/play-rec-pressed.png);}"); ui->stop_button->setStyleSheet("QPushButton{border-image: url(:/new/icons/icons/play-stop.png);}" "QPushButton:hover{border-image: url(:/new/icons/icons/play-stop-hover.png);}" "QPushButton:pressed{border-image: url(:/new/icons/icons/play-stop-pressed.png);}"); ui->options_button->setStyleSheet("QPushButton{border-image: url(:/new/icons/icons/play-options.png);}" "QPushButton:hover{border-image: url(:/new/icons/icons/play-options-hover.png);}" "QPushButton:pressed{border-image: url(:/new/icons/icons/play-options-pressed.png);}"); ui->save_button->setStyleSheet("QPushButton{border-image: url(:/new/icons/icons/play-star.png);}" "QPushButton:hover{border-image: url(:/new/icons/icons/play-star-hover.png);}" "QPushButton:pressed{border-image: url(:/new/icons/icons/play-star-pressed.png);}"); } |
同样,按钮可以根据当前状态来进行变化,如下图中设计软件界面的最左边的按钮,会根据图像采集状态显示为播放或者暂停按钮,而右侧的一个按钮则用来模拟一个LED,根据采集状态来显示对应的颜色。
最后在运行的时候即可实现对应的效果。

★emouse 思·睿博客文章★ 原创文章转载请注明:http://emouse.cnblogs.com


发表评论
要发表评论,您必须先登录。